如何实现wordpress首页不显示指定分类文章,需要实现两个步奏,
1.找到需要屏蔽的该目录的id;
2.实现wordpress首页不显示指定分类下的文章;
获取需要屏蔽的该目录的id:
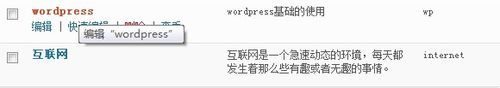
通过wordpress后台查看分类的ID首先进入wordpress的分类目录,把鼠标放到右侧的分类名称或者名称下面的编辑按钮,这时浏览器的状态栏(左下角)就会显示url地址,类似下面的地址:
保持鼠标置于产品中心分类名称之上不动,然后,查看浏览器状态栏的显示信息,在上图浏览器状态栏显示信息中,红线标记出的tag_ID=1中的数字”1”即为该分类的ID值。

获得了需要的分类ID之后,如何来实现wordpress首页不显示指定分类下的文章呢?
wordpress首页不显示指定分类文章方法一:
正常情况下,主题的首页循环调用最新文章列表用的都是这一句代码
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>所以,如果不想在首页显示某一个分类的文章,只需要在这句代码下面再加一句
<?php if (is_home() && in_category(’1′) ) continue; ?>把其中的 in_category(’1′) 这里的数字改成你不想显示出来的分类的ID就可以了。
二、wordpress首页不显示指定分类文章方法二:
在根目录建设一个文件夹,如我的博客需要屏蔽的IT目录,那么文件夹就命名为IT,在网站的显示为https://www.chb66.com/it。然后在文件夹中上传相同的程序,包括模版。
这样的话,你在it模版更新的文章将不会显示在首页,原理很简单,因为两者不是使用同一个程序。
此方法缺点:比较麻烦,如果对模版有所改变,需要两边同步修改。
这两个方法都是我亲自实验过确实有用的。大家不妨试一下。下面是几个在网上有人分享,但是我没有试过的,也给大家分享一下。
三、wordpress首页不显示指定分类文章方法三
转自露兜博客,还是在index.php中查找
if (have_posts())或while (have_posts()),在前面添加query_posts函数如下:
$paged = (get_query_var(‘paged’)) ? get_query_var(‘paged’) : 1;
$args = array
(// 不想显示的分类ID,多个用半角逗号隔开
‘category__not_in’ => array(42),
‘paged’ => $paged);
query_posts($args);
四、wordpress首页不显示指定分类文章方法四
还是在index.php中查找if (have_posts())或while (have_posts()),将查找到的这一整行改成:
if ( have_posts() ) : query_posts($query_string .’&cat=-42′); while ( have_posts() ) : the_post();42即为不想显示的分类ID,多个用半角逗号隔开。
如何想屏蔽多个分类下的文章的话,只需要在if (have_posts())多次添加,如我需要同时把分类ID22,17,25,24,23的给屏蔽掉。
<?php if(have_posts()) : while(have_posts()) : the_post(); ?>
<?php if (in_category(’22′) && is_home()) continue; ?>
<?php if (in_category(’22′) && is_home()) continue; ?>
<?php if (in_category(’17′) && is_home()) continue; ?>
<?php if (in_category(’25′) && is_home()) continue; ?>
<?php if (in_category(’24′) && is_home()) continue; ?>
<?php if (in_category(’23′) && is_home()) continue; ?>