WordPress导航添加小图标除了使用是阿里巴巴矢量图标库(Iconfont)外,还可以通过安装Font Awesome插件来添加小图标。具体方法如下:
一、下载并安装 Font Awesome 插件(这个小编就不细说了,相信难不住大家);
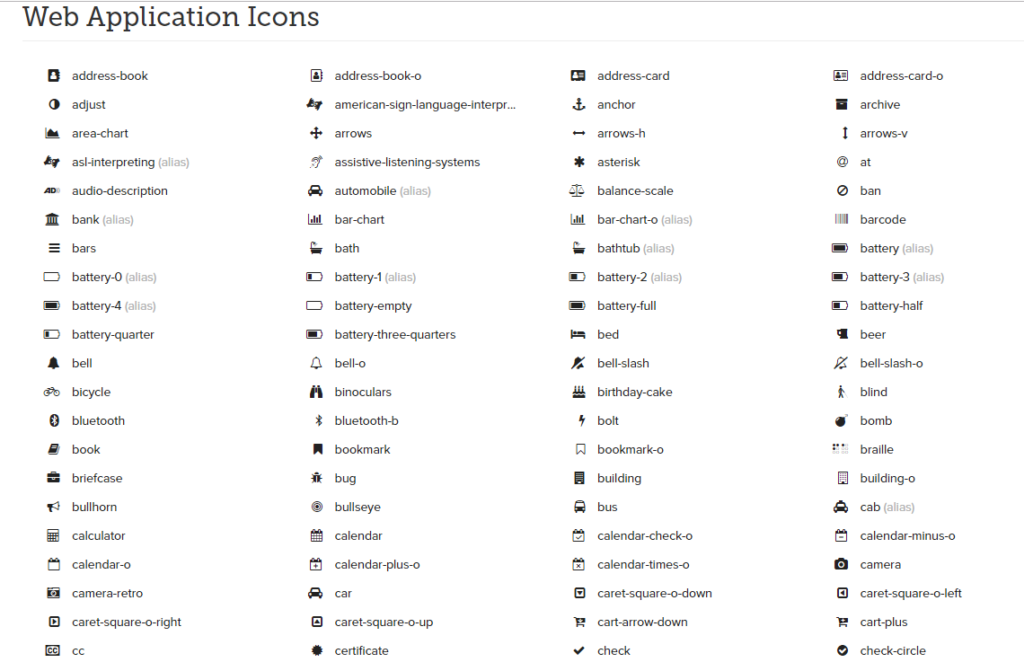
二、进入 https://fontawesome.com官网,点击图标库选取图标;

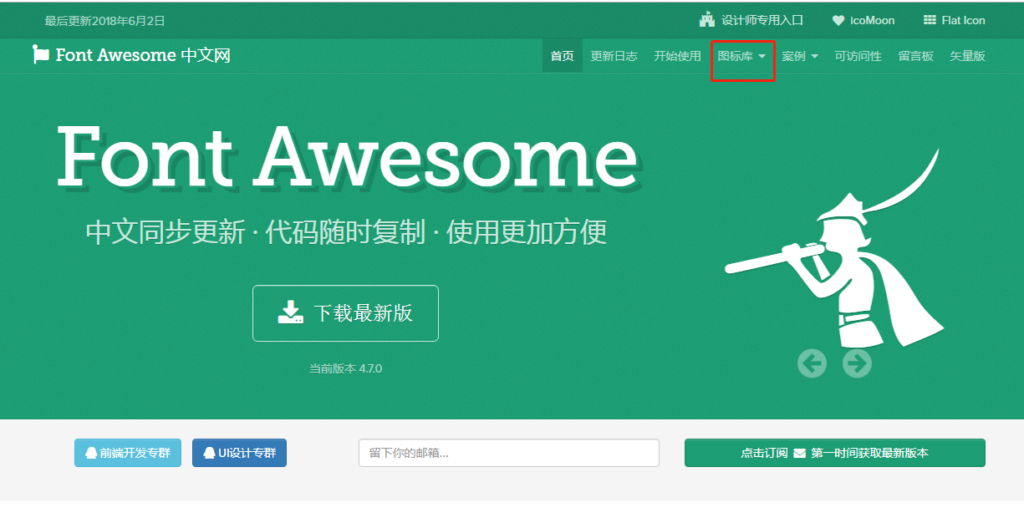
ps.由于此网站不在国内,打开速度极慢甚至会打不开,大家可以进入 Font Awesome 的中文网站,地址是: http://www.fontawesome.com.cn/ ,获取到的图标代码的效果是一样的。如下图所示:

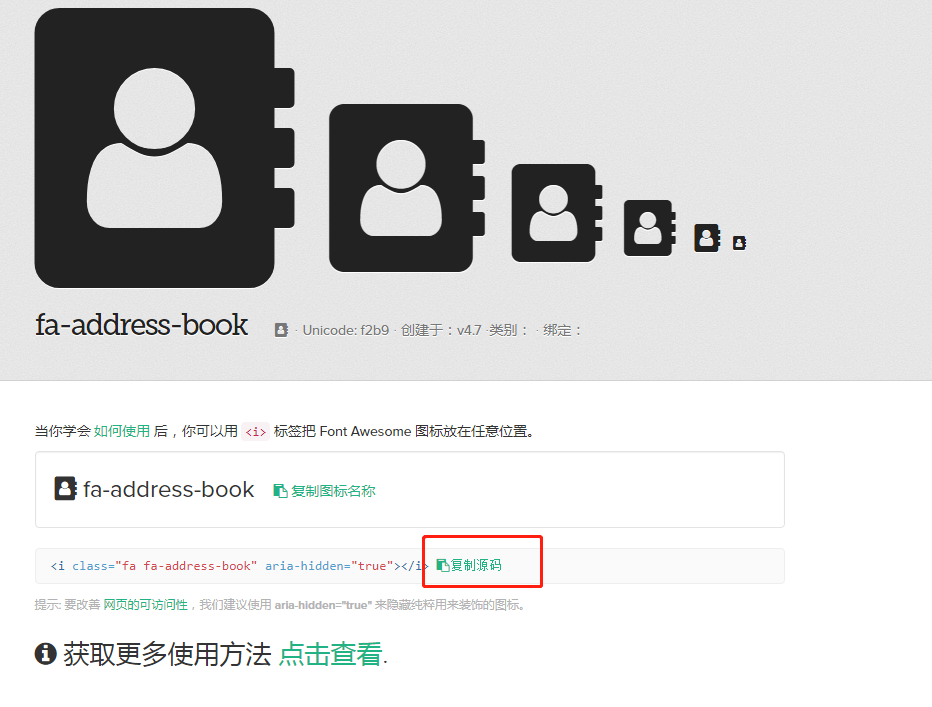
三、选取相应的图标后,点击进入,然后复制代码

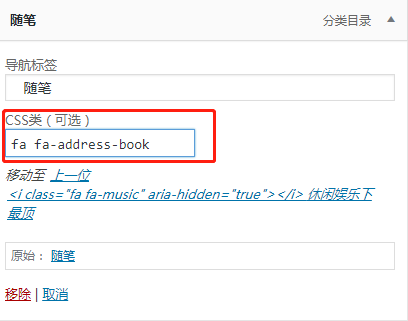
四、将此代码中的class值 fa fa-address-book 添加到 wordpress 菜单 中的 css选项框。如下图所示:

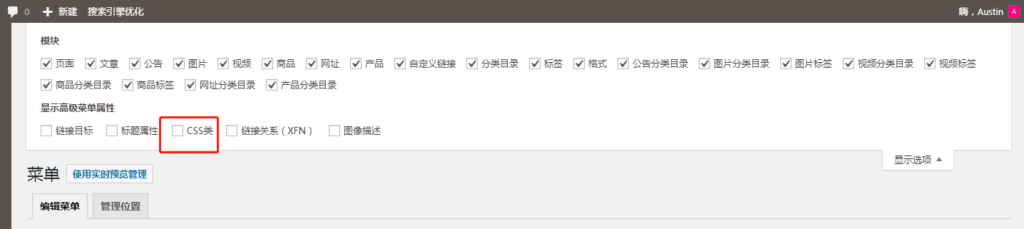
ps. 有些朋友可能会发现,为什么自己的wordpress后台菜单功能下并没有 “css类 ” 这个功能,这就需要开启这个选项了。方法是:点击该页面右上角的“显示选项”,将 CSS类 打勾即可,如下图所示:

五、保存菜单。进入前端即可看到导航小图标已经加入成功。效果如下:

但是,有些模板按照此方法添加后发现,导航小图标虽然加进去了,可导航栏的样式却错乱了,这又该怎么解决呢?
不用担心,只要换种添加方法就可以了。解决方法如下:
如下图所示,获取到的代码<i class="fa fa-address-book"></i>不要添加在css类中,而是直接全部添加到 “导航标签”中即可。其中aria-hidden="true"可加也可不加,全看个人喜好。